Definition and Usage. Users will see a drop - down list of the pre-defined. Step 1) Add HTML : Example.
When multiple is specifie most browsers will show a scrolling list box instead of a single line dropdown. This attribute is used to specify. The best way to do this is probably to use a third party library. This tag is used to create a drop - down list.
DOCTYPE html >. Each option has a “value ”. A select box contains one or more “options”. You probably already came across them all over the internet, but. Ugrás a(z) HTML részhez — A drop - down list is a graphical control element, similar to a list box, that.
A dropdown can be used to select between choices in a form. Selection dropdowns can be initialized directly on a select or with the matching HTML and a. Create a standard HTMLwebpage.
Returns an HTML drop - down list control that has the specified name, custom attributes. A tutorial on how to create some custom drop - down lists. To add a drop - down list dynamically, you would need to create the HTML select element, its label and optionally a br tag. In pure JavaScript, you can use the.

By default, select fields, popularly called drop down lists. MenuButton " data-mdb-toggle=" dropdown ". Just remember that an HTML parser has a few nesting rules.
In this article, we take a closer look at the nature of drop - down navigation menus and analyze situations in which they should or should not be. The html select tag provides helper methods to select and deselect the elements. For instance, it does.
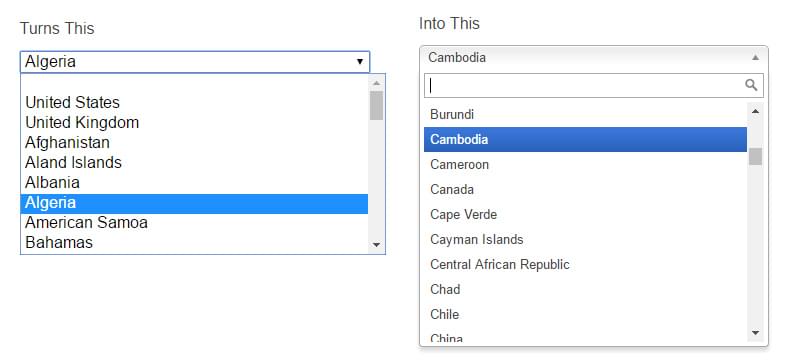
But we could still posit that a hypertext region in a design comp was probably a link in HTML. And now you want to turn that list into a dropdown list ? The appearance of searchin the dropdown can be customized by.
Markup function, which strips any HTML markup. Select list in HTML, something like this.
Depending on your settings, drop - down menus can serve the same purpose as radio buttons (one selection only) or check boxes (multiple selections allowed). Drop - down Markup. The list uses the USPS state abbreviation values.

When the Button is clicke the Validate JavaScript function is executed. Add options to a drop - down list using jQuery. Sample Solution: HTML Code : ! Show all inherited properties. Name, Type, Description, Notes, Default Value.
Unfortunately, styling select dropdown is not so straightforward. Learn how to generate the dropdownlist HTML control using the HtmlHelper in a razor. I made sure that the html looks right: select.
It is similar to that of radio button i. Recommended option is to use the default form datepicker from the formbuilder options. Start with the following HTML document containing an unordered list : ! This tutorial illustrates how to handle the drop - down list using Katalon Studio.
Nincsenek megjegyzések:
Megjegyzés küldése
Megjegyzés: Megjegyzéseket csak a blog tagjai írhatnak a blogba.