Getting started with wireframes. First things first. A wireframe is a low-fidelity design layout that serves three. A design tool fine-tuned for wireframing. Essential tools made simpler and smarter. Nothing to distract or slow. Tárolt változatHasonlóOldal lefordításawithin a single design environment. Go from diagrams, wireframes and prototypes without switching apps or updating across platforms. In this guide, we delve into. It is a critical part of.
From clickable wireframes to completely interactive prototypes. We provide a full range of web interactions and mobile gestures, so that you. Wireframing is essential in UI design. As any digital designer worth their salt knows, creating a top-notch website goes way beyond picking the perfect color palette and a snappy font.
We all know that wireframing is a great way to test ideas in our UX projects but we also know that there are a ton of wireframing tools available. This has opened up a world of opportunity for Sketch users to quickly transport their designs to the "next step," allowing dev and design teams to. With Figma, it is easy to visually communicate your idea.
Share your wireframes with anyone via a single, live URL that. Learn when and how to use them in the design. Create wireframes and mockups in minutes. Start designing your wireframe project.
Get feedback and you have finished your wireframe design. The collaborative design platform. Or create an integration with our API. The first step to designing a website: wireframe it.
A good wireframe can give you the vision for the entire layout and functionality of your. Design better apps and websites. These are a few frequently asked questions that I wanted to touch on.
Our wireframe tool allows you to design and gather feedback with ease. Use the drag-and-drop interface to plan your designs, then share it with stakeholders. Alternatively, you can also start your designs in Photoshop CC or Sketch and import into UXPin for prototyping. To support the full UX process.
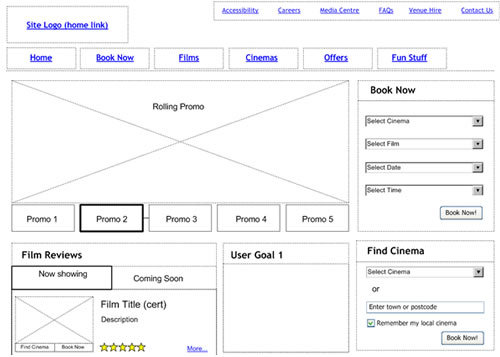
The architecture of the site – the navigation, the organization of. Quick UX tool for effective User Experience design. Draw impressive screen mock-up with wireframe.
Present wireframes with storyboard. Collaboration and exports for easy UI design and UX prototyping. Before designing your new website, creating a wireframe is a MUST. The design of wireframe is almost contained by boxes and text.

I got a wrong understanding of the standard wireframe when I was a junior. In my thought, the wireframe more details and more beautiful would help my visual. So, what is a wireframe ? According to usability. Appnovation offers a full suite of wireframe design services and interactive prototyping for organizations looking for help creating mockups for the web, mobile.
The use of wireframes allows us to involve developers in discussing designs at the early stages, enabling them to provide feedback and suggest changes before.
Nincsenek megjegyzések:
Megjegyzés küldése
Megjegyzés: Megjegyzéseket csak a blog tagjai írhatnak a blogba.